Css 画像 デザイン

Cssでローディングアニメーションを作ろう おすすめ参考サイト3選 Webデザイン Webデザイナースクール

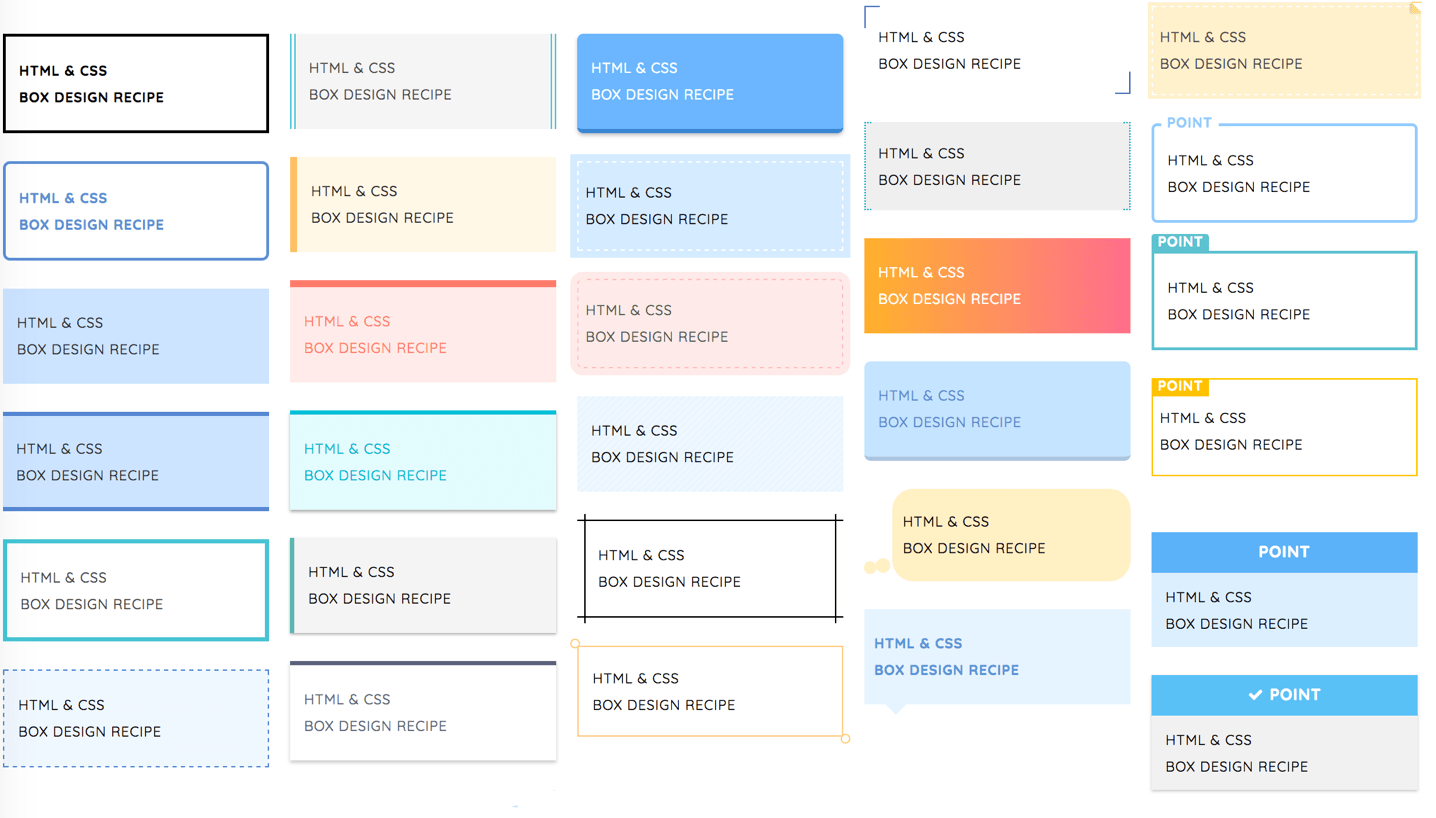
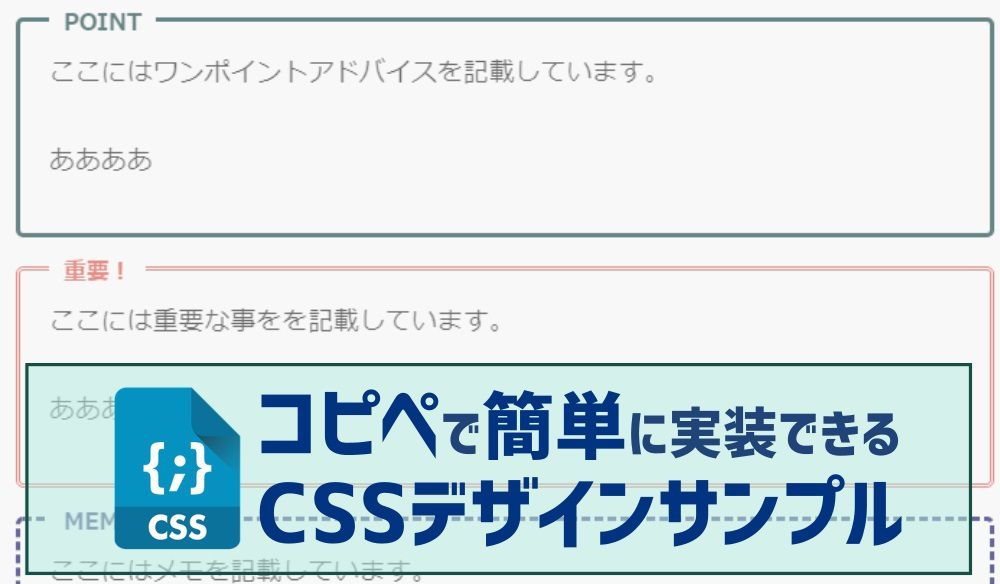
Css コードをオシャレに飾るボックスデザイン Koblog

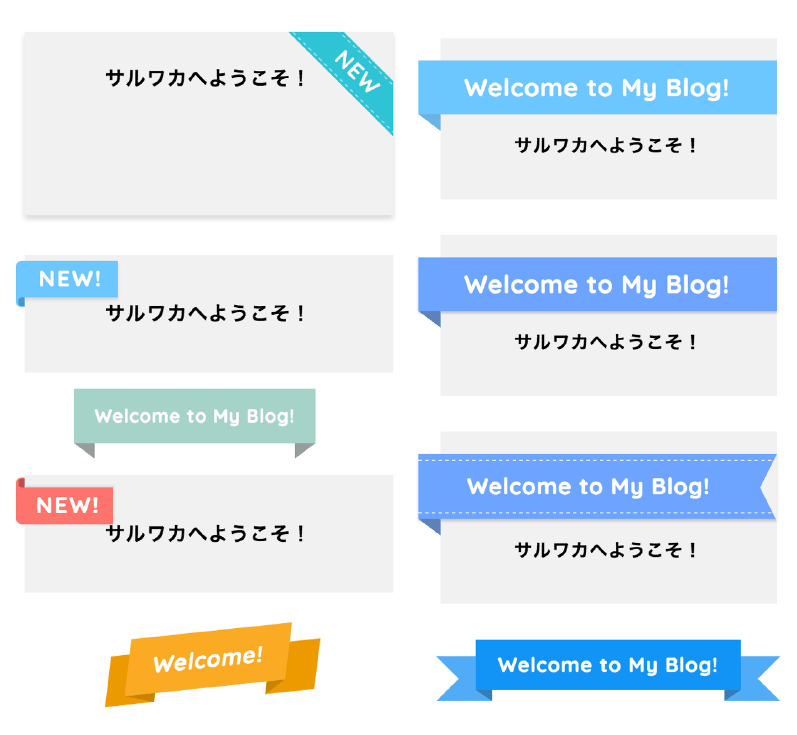
Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

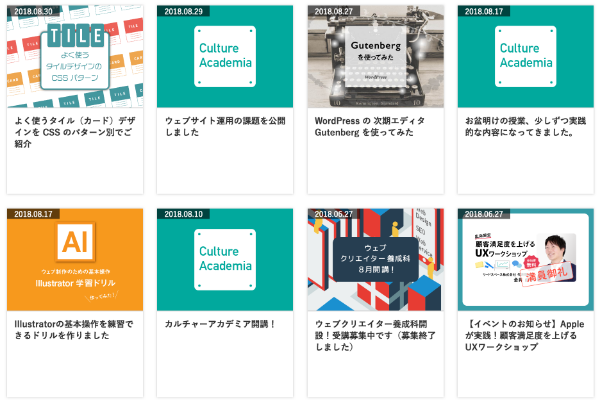
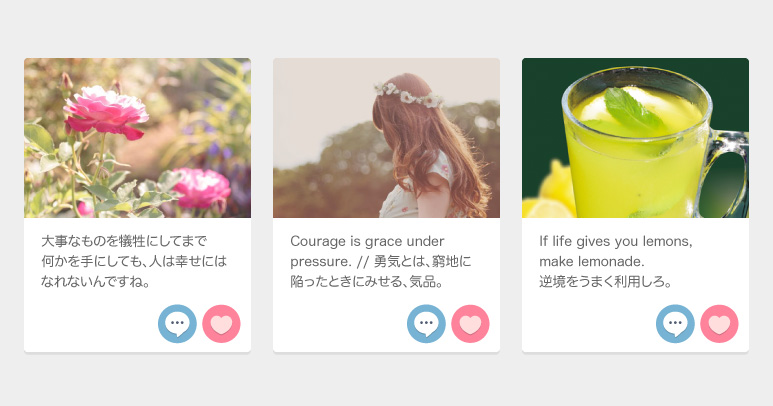
よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる

Cssで付箋紙風デザイン Spin A Yarn

1冊ですべて身につくhtml Cssとwebデザイン入門講座 Sbクリエイティブ
サブミットボタンを画像にしたいという要望はかなり多いんです。 確かにサブミットボタンってそのまま使うと普通すぎてつまらないですよね。 今では画像を使わずにcssだけでも綺麗に作る事ができるのですが、それはまた別の機会にという事で。今回はサブミットボタンを画像にする工程で.

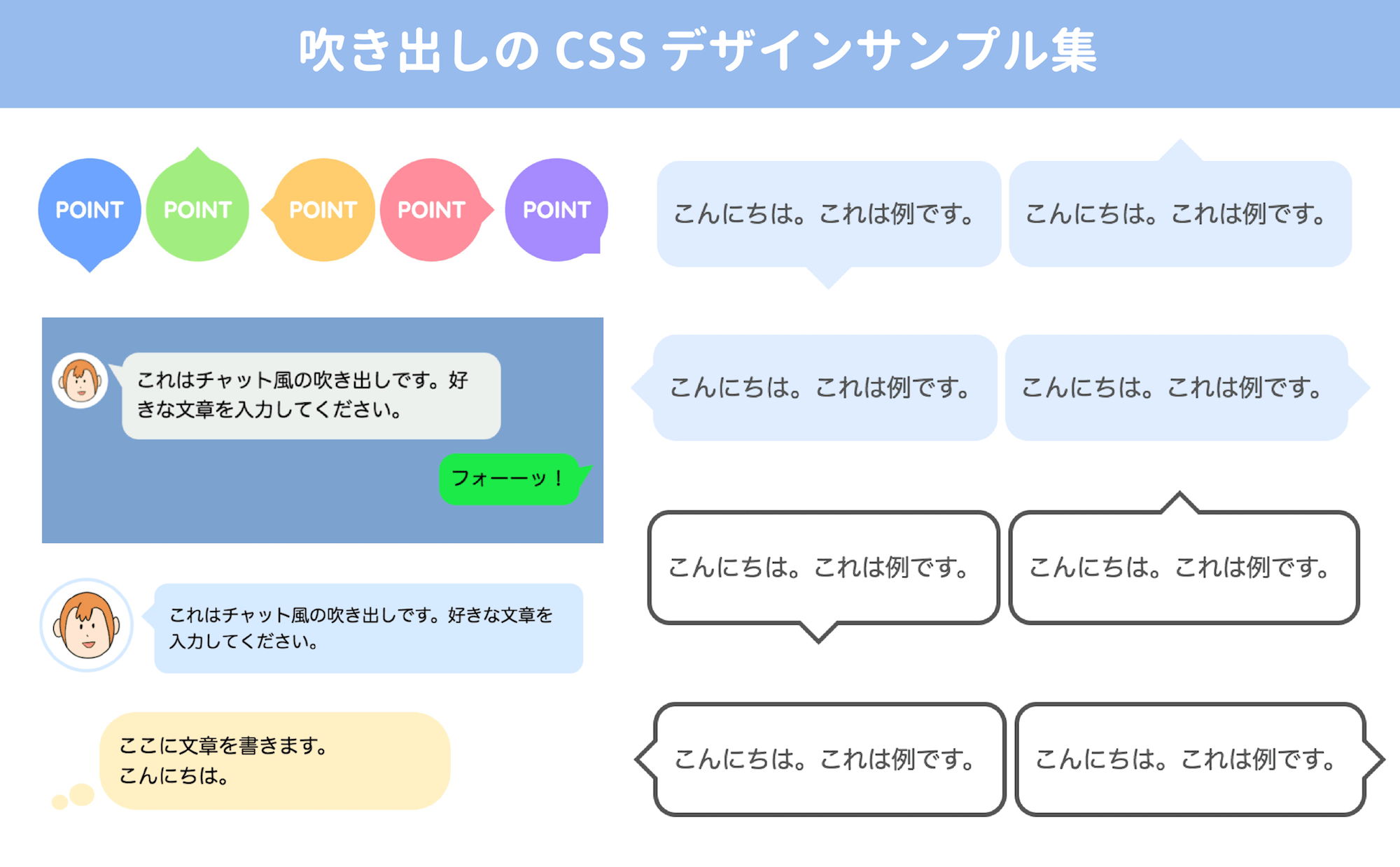
Css 画像 デザイン. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご. 今回は、 画像を使わずにhtmlとcssだけで作る で吹き出しのデザインサンプルを紹介します。 シンプルなものから、円形、会話形式、line風のものまで一挙にまとめました。htmlとcssはコピペして使うことができます。. 背景デザインを楽しくする、参考にしたい html/css スニペットまとめ コピペで実装OK、最新トレンドを押さえたすごい HTML/CSS スニペット40個まとめ.
おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 オシャレなアニメーションのスライドショーをcssコピペで実装! html/css. ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 1.1 class属性でスタイルを指定する 「css_img.html」で具体的な記述例を見てゆきましょう。. 要素をブロックの縦横中央に配置するというシーンはたくさんあります。横の中央揃えは簡単です。「margin:0 auto」か「text-align:center」で指定できます。ですが、縦中央揃えは「margin:auto 0」というわけにはいかないのが残念というか難点です。そこで今回は「画像やテキストを縦横中央に配置.
Css背景画像に透過カラーを重ねる方法 12,990件のビュー HTML・CSS見出しの左右両端に線を入れる方法 9,023件のビュー img要素をbackground:coverのように親要素いっぱいに表示する方法containのようにもできる!. Css部分を下記のように変更すれば、クラスをつけずに使用することも可能です。 ul {cssの中身} 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000) RGB色相・彩度・明度 (rgb(0,0,0)) RGBA色相・彩度・明度・透明度 (rgb(0,0. HTMLとCSSでボタンを作成する方法|buttonタグやsubmit… HTML・CSS CSSpositionプロパティを使いこなす!relative・a… HTML・CSS HTMLimgタグの使い方と意味を解説CSSでの画像の配置の仕方… HTML・CSS コピペ改変OKCSSだけで作れるボタンデザイン10選 HTML・CSS.
画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、HTMLとCSSの修正で表示サイズを変更する方法をご紹介します。 修正する場所 具体的にどの画像を変更するかというと. CSSで画像を中央寄せする際に必要な概念 急がば回れ ブロック要素とインライン要素 画像を中央寄せにするCSS text-alignプロパティ marginプロパティ displayプロパティ 画像が中央寄せにならない!? 使用テンプレートによる影響を解除する CSSの特異性を意識する 最終手段! まとめ ご紹介した順番. CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法 SVGクリッピングマスクにチャレンジ! 静止画像も動画も、SVGで切り抜こう! SVGアイコンを実用するために知っておきたい、リンク周りの記述方法 経歴や会社の沿革ページに! 簡単なCSSで実装するタイムライン 16年版.

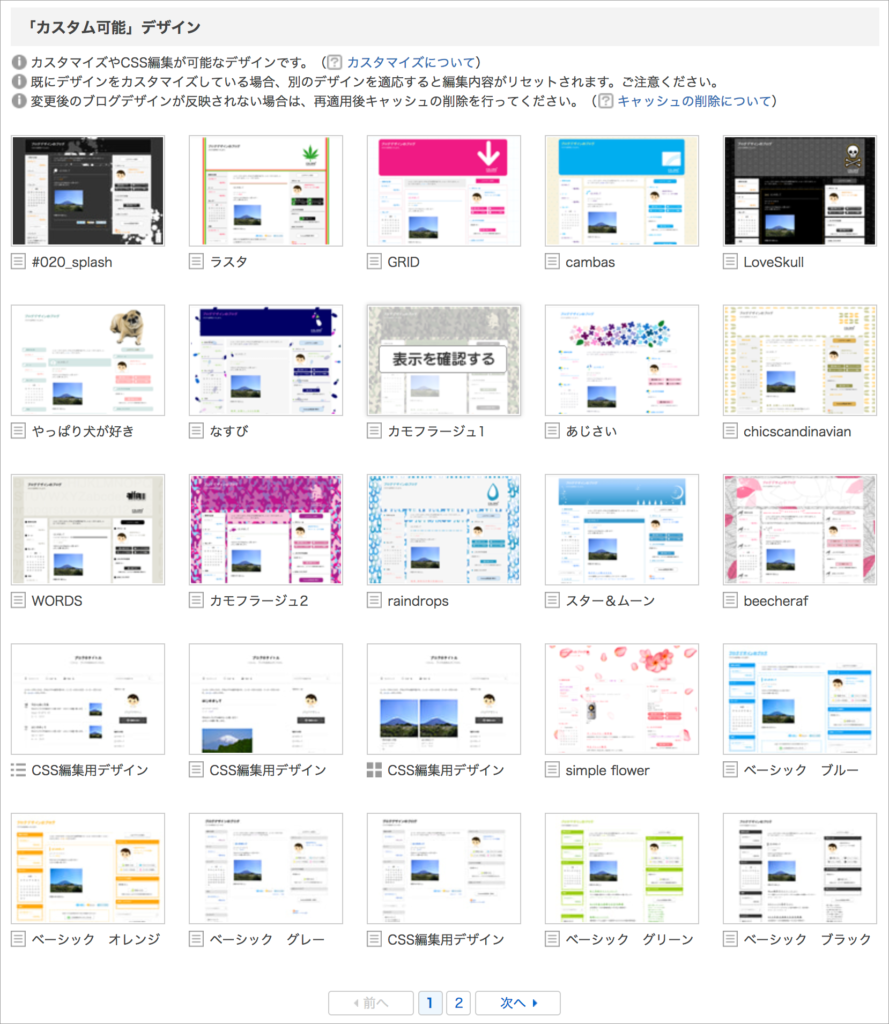
あなただけのオリジナルデザイン作成 css編集機能

よく使うタイル カード デザインを Css のパターン別でご紹介 カルアカはwebが無料で学べる

Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret

Css3で画像を装飾 Designmemo デザインメモ 初心者向けwebデザインtips

新 新デザインにヘッダー画像を設置しよう アメブロ新新css編集用デザイン 札幌 Amebaownd アメーバオウンド 加藤敦志

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ ウェブデザイン グラフィックデザインのレイアウト パンフレット デザイン

Html Css コピペで簡単 ボックス 囲み枠 デザイン記事まとめ さかぽんブログ Miyazaki Life

Webデザインを もっとかっこよくして と言われた時に試したいcss小技5つ Webクリエイターボックス

Cssのみの見出しデザイン集 Web屋の備忘録

Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret

Cssのみでフローチャートデザインを作成 キノコログ

Css コンテンツの区切り Hr要素を素敵にデザインするスタイルシートのテクニックのまとめ コリス

カードデザインのポイントと実装方法 Webクリエイターボックス

Q Tbn 3aand9gcrbknoraltyxeqfdqg70qaanzjp3k2tzunnoq Usqp Cau

Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

実務やブログで使える シンプルな Cssボタンデザイン エフェクト選 もぐもぐ食べるおいしいwebデザイン もぐでざ

17年大本命 Html Cssで表現できる 参考にしたいカード型レイアウト60個まとめ Photoshopvip

スタイルシートの編集方法 Seesaaブログ ヘルプセンター
3

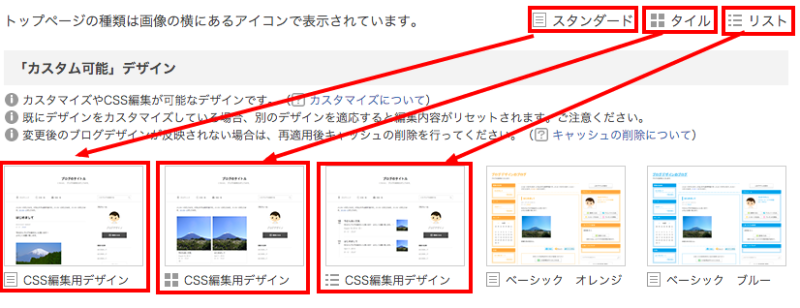
デザインテンプレートの追加 切り替え方法 ウェブリブログサポート

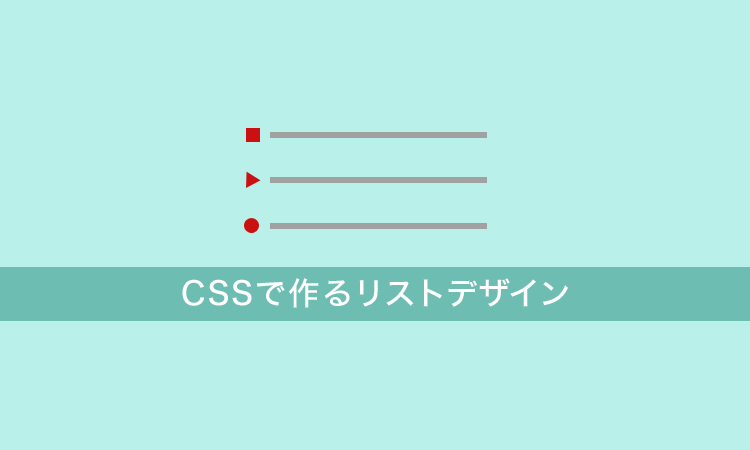
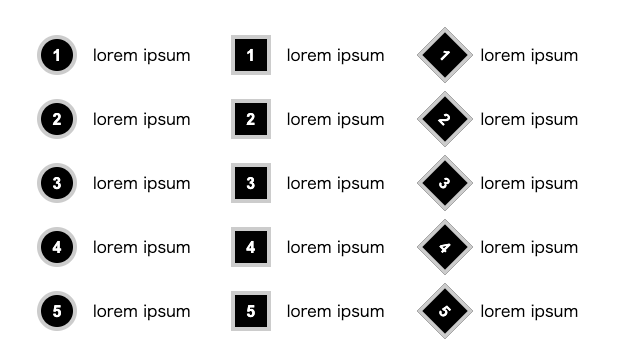
Cssでリストマークを装飾する Designmemo デザインメモ 初心者向けwebデザインtips

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Cssで台形が作れる 応用すればおしゃれなタブのデザインも Amelog

現場のプロが本気で教える Html Cssデザイン講義 Sbクリエイティブ

Css コピペで出来る見出しデザイン 10種 Cocotiie ココッティ

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret

コピペok シンプルhtmlでcss見出しデザイン10選

無料 Cssで作る流行りのマテリアルデザインのオシャレカードコレクション Webdesignfacts

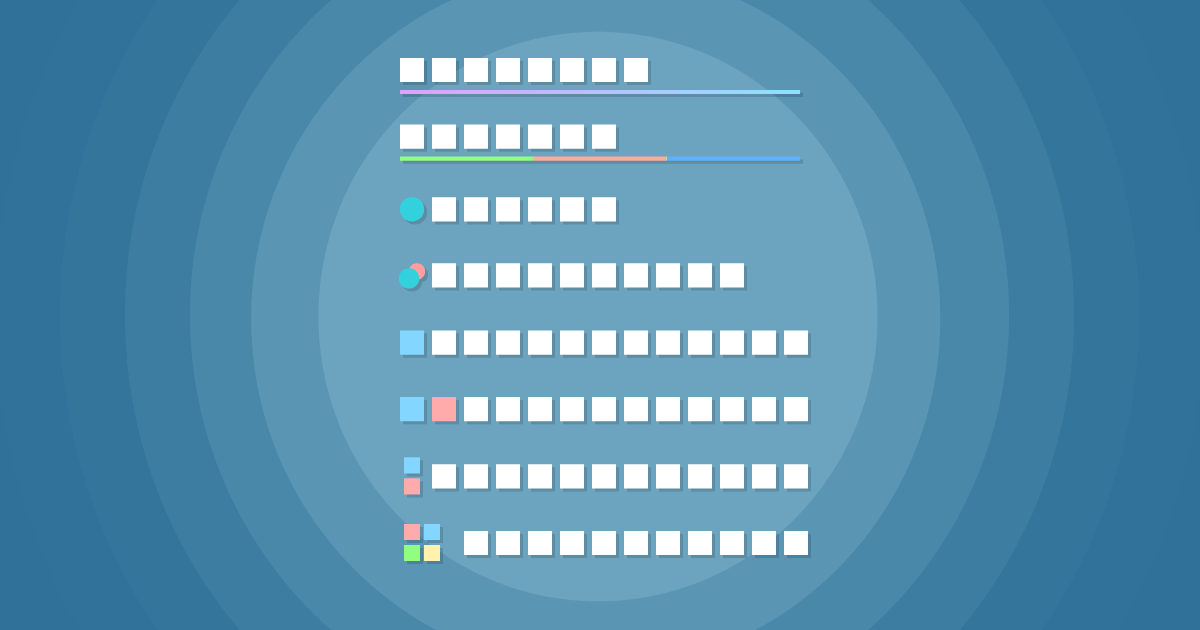
コピペで使えるリストデザインアイデア 01 Png パンフレット デザイン Lp デザイン ウェブデザイン

Cssで作るコンテンツ枠 紙の端が折れたようなデザイン

現場でかならず使われている Cssデザインのメソッド 株式会社エムディエヌコーポレーション

Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

シンプルで綺麗なテーブル装飾cssデザインをコピペですぐ使える7パターン 綾糸 Net

Html Cssデザイン 基本原則 これだけ Html5 Css3対応版 大藤 幹 久保 知己 境 祐司 佐藤 裕 本 通販 Amazon

6ステップでマスターする 最新標準 Html Cssデザイン マイナビブックス

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes
Q Tbn 3aand9gctjc9k1mjw7bmi6 Qf R3ruygqnhv9p0zojblhqzz1p5acmeile Usqp Cau

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip

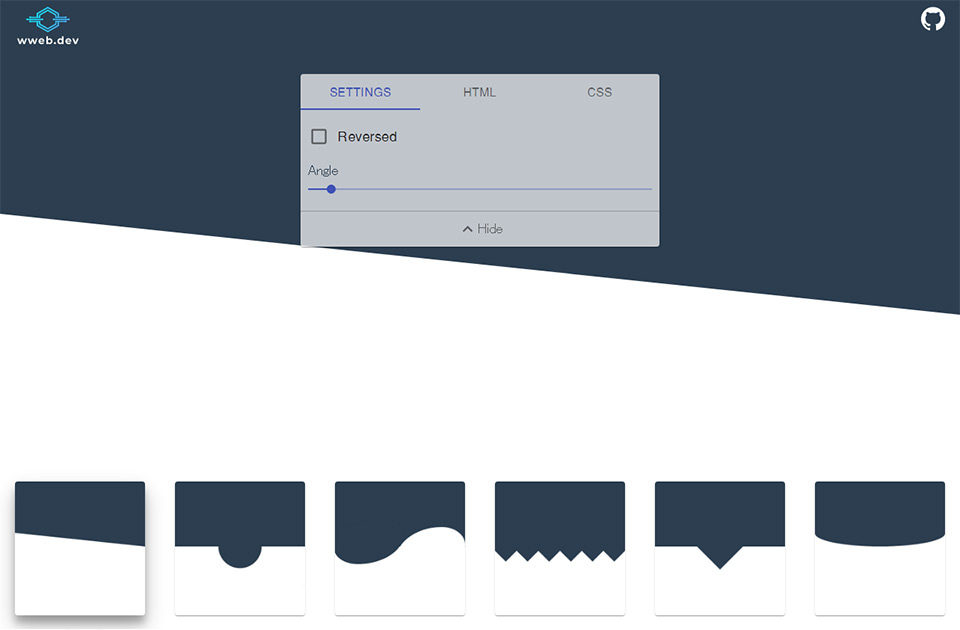
セクションの区切りをデザインできる Css Section Separator Generator Webclips

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ

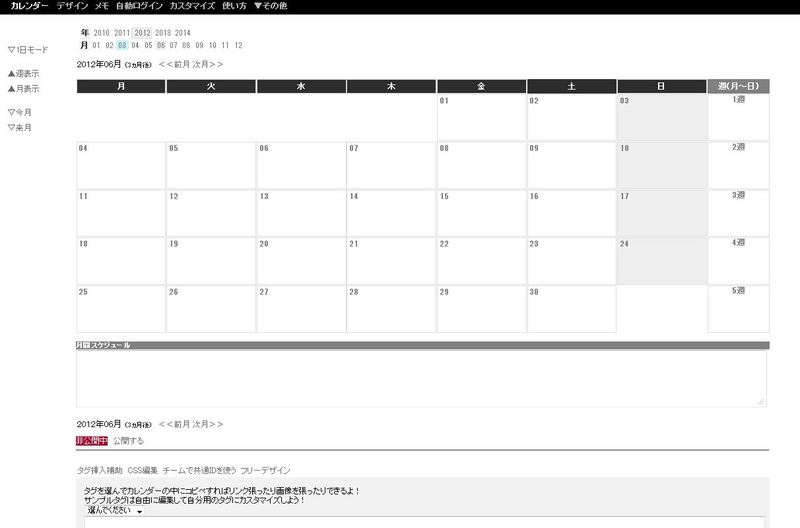
管理画面 デザイン Cssカスタマイズ アットウィキ Wiki ご利用ガイド アットウィキ

Css 画像をレスポンシブデザインに対応させる Webデザインラボ

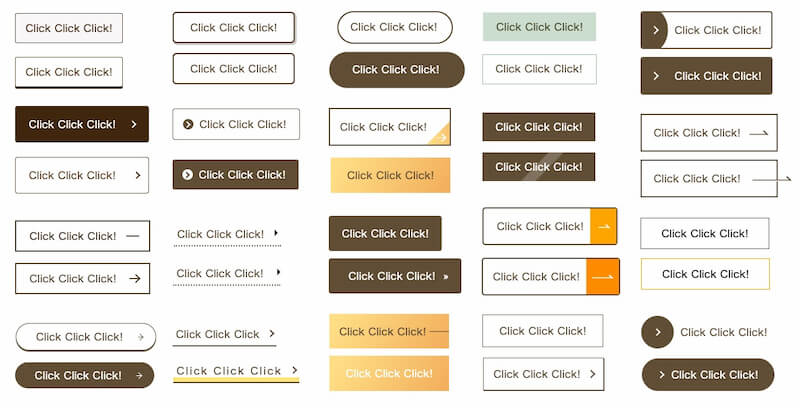
Cssボタンのオシャレなデザインとエフェクトまとめ

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

クラス付与でボタンデザインやホバーエフェクトを実装できるスタイルシート Bttn Css Nxworld

Wordpress タグクラウドのcssデザイン9選 カゲサイ

Html Css おしゃれな飾り囲み枠 ボックス デザイン ブログやwordpressにコピペ Css使わずhtmlコードだけでもok Web集客 Poppyou

Cssで作る デザインがおしゃれな応募フロー ステップ 5パターン Amelog

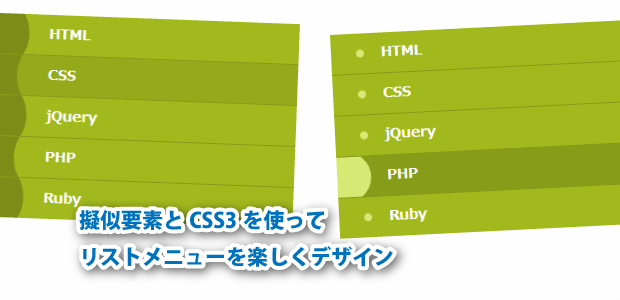
Html Cssで作る おしゃれなリストデザイン8選 ありきたりなスタイルに飽きたらコレ Workship Magazine ワークシップマガジン

Webスクールなら Webデザイナー 実践 Webクリエイター資格のスクールのアサイコンピュータスクール

Html Css スマホに特化したテーブルデザイン コピペで簡単 ぽんひろ Com

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Cssでスクロールバーをカスタマイズする方法 Tree

Cssの擬似要素を使った見出しデザイン Webpark

コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive

Apple風のかっこよくて美しいデザインの背景49種類を簡単に実装できるスタイルシート Hue Css コリス

Cssコピペ 重要 警告 注釈 ポイントのテキスト囲み枠のデザインサンプル Kodocode

Css Htmlで作るweb用ボタンデザイン110選

Webデザインの基礎 Css3 Blank

擬似要素とcss3を使ってリストメニューを楽しくデザイン Webpark

Webform 入力フォームのcssデザイン Takashi Terada

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Svg Cssによるヘッダーデザイン Ai Minatogawa

たった4kbで様々なボタンデザインが簡単に作れるcss Bttn Css ライフハッカー 日本版

ブログカスタマイズ奮闘記 Cocoonの見出しデザインをcssで変更 なこラボ
和風 ホームページ制作する時に考えたい事 和風デザイン専門店ひだちデザイン

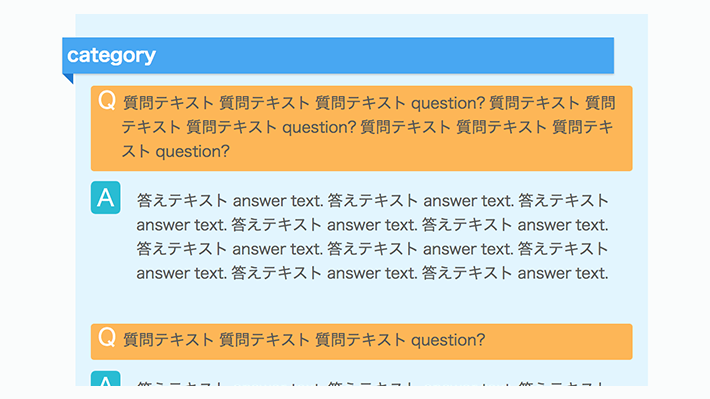
パーツ Q A 大カテゴリーがあるシンプルなq Aデザイン Copypet Jp パーツで探す Web制作に使えるコピペサイト

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

作りながら学ぶ Html Cssデザインの教科書 高橋 朋代 森 智佳子 本 通販 Amazon

アメブロ新css編集用デザインのレイアウト概要 アメブロカスタマイズ専科 新css編集用デザイン対応

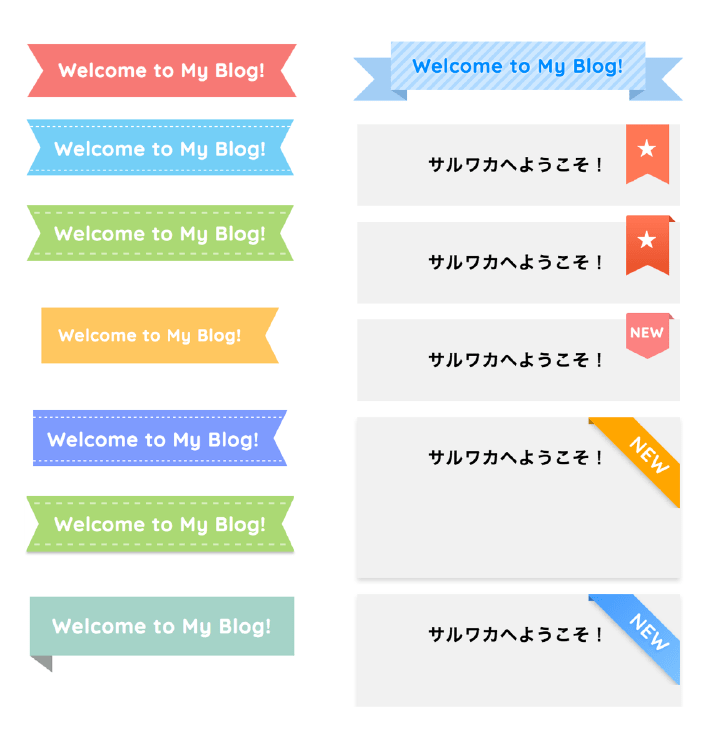
Cssだけでできちゃう ラベルデザイン リボン編 Wand わんど 株式会社あんどぷらすのオウンドメディア

Cssで実装するタグクラウドのサンプル Nxworld

Html5 Css3でデザインしたtableのcss Htmlサンプルソース5点 株式会社lig

Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends

6ステップでマスターする 最新標準 Html Cssデザイン マイナビブックス

コピペok かわいい おしゃれなアメブロ見出しデザインcss版 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客

テキストボックスをおしゃれにするcssスニペット16選 フォームのデザイン改善に Kodocode

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選 みゆきちめも

注意事項や画像の説明文のデザインをcssでいじれるようにしました じんないたくみの考え

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン
3

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
3

Css アイデアが面白い 画像無しで かわいいデザインのラベルをスタイルシートで実装するテクニック コリス

画像を使わずにhtmlとcssだけで猫を描いたお話 株式会社インディバル

実践 Htmlとcss ボタン付きリンクと画像入りコンテンツの制作 ぱくぱくブログ

コピペ可ですぐに役立つ マテリアルデザインを極めるhtml Cssスニペット30個まとめ Photoshopvip

見出しデザインのサンプル パンフレット デザイン Lp デザイン テキストデザイン

Cssで楽しく簡単にデザイン テキストエフェクト編 株式会社torat 東京都中央区のweb制作会社

Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life



